WordPress GPSのログファイルGPXファイル、KMLファイルを地図上に表示する
androidスマホで新たにLocusMapというアプリを仕入れて、付近をウロウロしたログをWordPressにアップロードしようと思いつきましたが、良いプラグインが見つからず、最終的に「leaflet map」にたどり着き、表示するまでの顛末です。
ネットを調べると、GPXファイルを表示するには、プラグインとして「WP-GPX-Maps」がヒットし、ショートコードも簡単で高度も表示するため、飛びつきインストールしてみましたが、プレビュー画面を見ても表示せず・・・。現在のWordPressのバージョンは6.1.1、ネットで調べると旧バージョンじゃないと使えないとの情報もあったので、WordPressのダウングレードのためにプラグイン「WP Downgrade | Specific Core Version」をインストールし、5.9.5までダウングレードしても、やはり表示せず・・・ということで「WP-GPX-Maps」はあきらめ、次に「LF Hiker」、「OSM」と立て続けにトライするも無残にも「ファイルをアップロードする権限がありません。」との表示で、これらのプラグインも断念・・・、最終的に「Leaflet Map」にたどり着きました。以降は「Leaflet Map」が使えるまでの備忘録です。
インストール
プラグインの新規追加でで「Leaflet Map」をインストールし、有効化します。有効化後にインストール済みのプラグインで「Leaflet Map」を見ても、
Leaflet Map
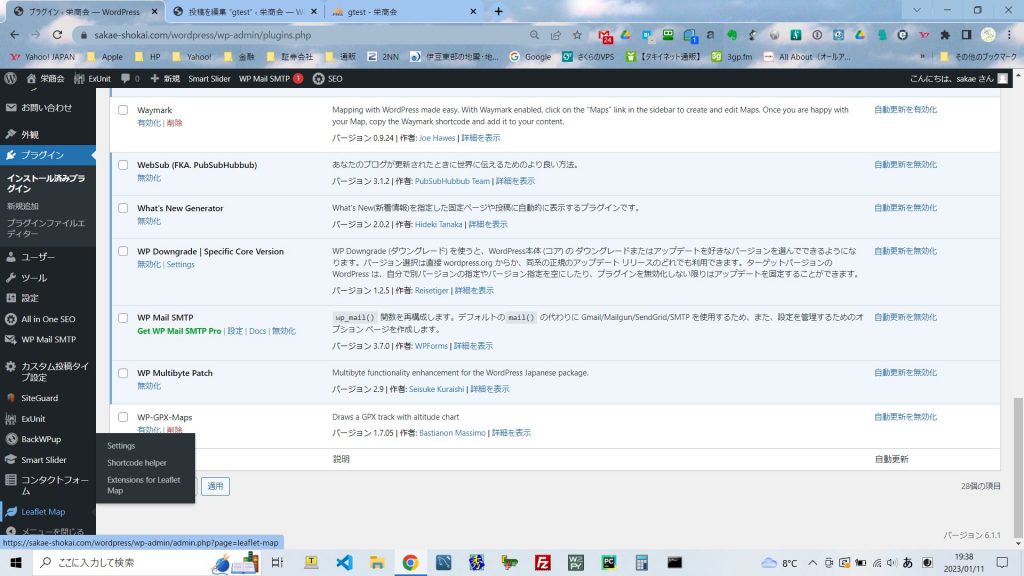
だけですし、設定欄にもありません。さあ、困ったなと思いきやメニューを一番下までスクロールすると、発見。

それでも、settinngsとShortcodehelperの二つしかありません。因みに3番目は後述する「Extensions for Leaflet Map」をインストール後に出てきます・・・
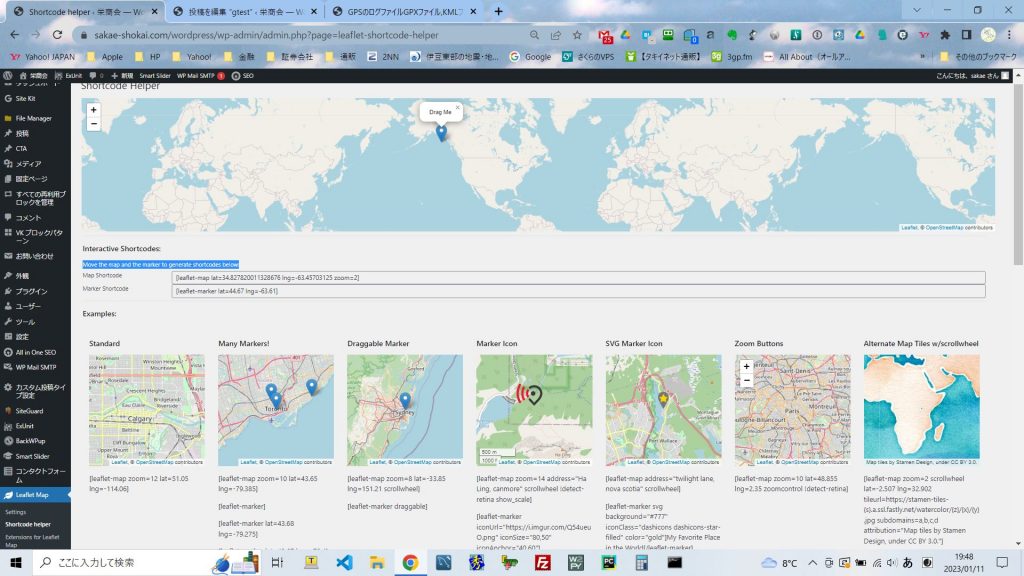
Settingsは単純にパラメーターのセッティングだけだし、Shortcodehelperを開くと、

世界地図と説明しか載っていません・・・このアプリもダメかなと思いつつ、いじり倒しました。
地図の表示
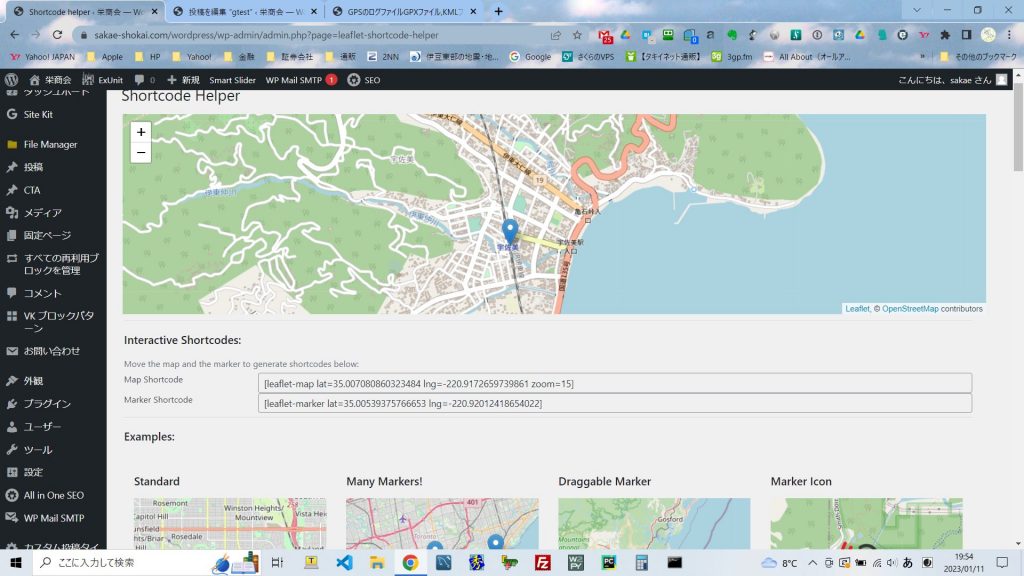
まあ、適当にいじっていけば地図は表示できるだろうと思い。世界地図のマーカーを伊豆半島までドラッグしていくと、地図の下のMap ShortcodeとMarker Shortcodeのところに、ドラックした場所の経度と緯度が出たショートコードが出ます。

きっと、これをショートコードに入れれば、OKと思い、入れてみました。
[leaflet-map lat=35.007080860323484 lng=-220.9172659739861 zoom=15]なお、毎回地図をドラックするのも大変なので、settingsで経度と緯度を地元の数値に入れ替えておくと次回から楽に使用できます。
おお、しっかり地図表示ができています。
マーカーの表示
上記の地図にはマーカーMarker Shortcodeを表示されていましたので、これも入れてみたいと思います。
[leaflet-map lat=35.007080860323484 lng=-220.9172659739861 zoom=15]
[leaflet-marker lat=35.00539375766653 lng=-220.92012418654022][/leaflet-marker]マーカーが宇佐美駅付近に付きました。マーカーをポップアップ方式にもできるみたいです。PCのみでスマホではどうも出てきません・・・
[leaflet-map lat=35.00539375766653 lng=-220.92012418654022 zoom=15]
[leaflet-marker]宇佐美駅[/leaflet-marker]マップの高さ調整
デフォルトのままだと地図の高さが足りないようなので、高さを変えてみます。leaflet-mapのショートコードにheight=500を加えます。
[leaflet-map lat=35.00539375766653 lng=-220.92012418654022 zoom=15 height=500]ちょうどいいくらいですね。これで高さも調整できました。
マップにズームボタンを入れる
次にマップにズームアップ・ズームダウンボタンを入れてみます。これもleaflet-mapのショートコードにzoomcontrolを加えます。
[leaflet-map lat=35.00539375766653 lng=-220.92012418654022 zoom=15 height=500 zoomcontrol]付きましたね、これでズームも自由です。
GPSログのKMLファイルを入れる
やっとGPSのログが入れれそうです。GPXでもKMLでもどちらも入れれる仕様です。
GPXの場合はleaflet-gpx src=ファイル名 color=red
KMLの場合はleaflet-kml src=ファイル名 color=red です。
今回は”leaflet-kml src=wordpress/wp-content/uploads/gpx/test2.kml color=red”でやってみました。因みにgpxフォルダはこれも新たにプラグイン「File Manager」をインストールして新たに作っています。それと、GPX、KMLファイルを入れるときは、leaflet-map fitboundsと経度と緯度を入れなくても良いみたいです。
[leaflet-map fitbounds zoom=15 height=500 zoomcontrol ]
[leaflet-kml src=wordpress/wp-content/uploads/gpx/test2.kml color=red]fitboundsがGPSデータをもとに中心になるようにしているみたいです。
おまけ国土地理院の地図に変更
leafletはいわゆるOpen Source Mapを使用しているため、googlemapを見慣れていると見にくいですが、フリーマップなのでしょうがありません。
しかしながら、フリーのマップがあれば置き換えられるということで、国土地理院マップで表示してみたいと思います。tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png追加すれば良さそうです。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[leaflet-kml src=wordpress/wp-content/uploads/gpx/test2.kml color=red]これで、まず第一段階終了です。

