WordPress leaflet mapエクステンション
GPSログのGPXファイル、KMLファイルを地図上にトレースすることをleaflet mapで行うことを前回やりましたが、今回はその続きです。プラグインを探していたら、エクステンションを見つけてしまいました。今回はエクステンションの利用法について検討してみました。
インストール
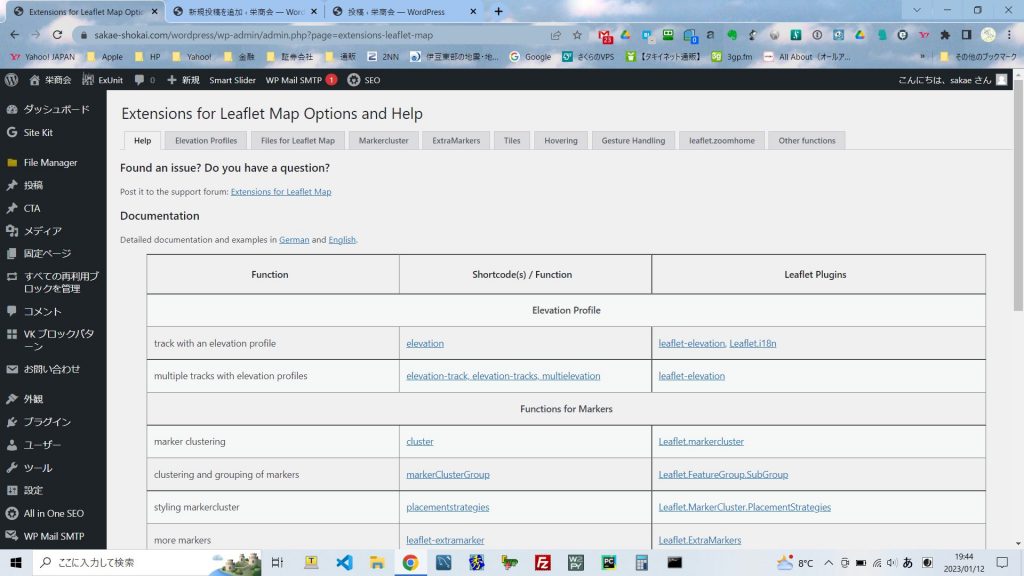
いつものように、プラグインの新規追加のところで検索し、「Extensions for Leaflet Map」をインストールし、有効化します。すると、メニューのLeafletMapのサブメニューにExtensions for Leaflet Map欄が出てきます。クリックすると下記のような画面が出てきます。

Elevation Profile
高度の表示でしょうか。ショートコードには、elevation gpx=”url_gpx_file” option1=value1 option2 !option3 …を入れればよいみたいです。それでは前回の地図に入れてみます。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[elevation gpx="wordpress/wp-content/uploads/gpx/2023-01-08.gpx" ]しっかり高度グラフがが出ますね。試してみたら、leaflet-kmlコマンドはいらないみたいです。デフォルトの色は若干見ずらいですが、オプションで変えれるみたいです。
色の変更
オプションで色の変更ができます。設定の部分でElevation Profilesタブを選んだ後にTheme/Colorsタブを選びます。デフォルトはlimeですが、steelblue・purple・yellow・red・magenta・lightblue・lightblueが選べます。例えばlightblueに変えるには、次のようになります。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[elevation gpx="wordpress/wp-content/uploads/gpx/2023-01-08.gpx" theme=lightblue]こんな感じで変化します。
チャート プロフィール
デフォルトではチャート部分には高さのみの表示ですが、ここには重ね合わせで高度・加速度・斜度・速度・ペースの5種類を表示することができます。
高度はaltitudeで単位はm、加速度はaccelerationで単位はm/s²、斜度はslopeで単位は%、速度はspeedで単位はkm/h、ペースはpaceで単位はkm当たりの時間です。それぞれ表示するチャートプロフィールを1にすれば表示されます。高度と速度を表示させるには次のようになります。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[elevation gpx="wordpress/wp-content/uploads/gpx/2023-01-08.gpx" theme=lime speed=1]頂上付近のスピードが遅くなり、下りはスピードアップされていることが一目瞭然です。あまり表示させると見にくくなるので、2~3種類が良いのではないかと思います。
なお、チャートの下にそれぞれのサマリーが表示されますが、デフォルトでは複数行となっているため、表示が多くなるとしたに伸びてしまします。ここの表示はsummaryコマンドでコントロールできます。1でサマリーのみ表示ありでディスプレィダイアグラムなし、inlineで横書き、multilineで複数行、0で表示なしとなります。inline表示させてみます。ディスプレィダイアグラムのクリックでサマリーの表示のオンオフもできます。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[elevation gpx="wordpress/wp-content/uploads/gpx/2023-01-08.gpx" theme=lime speed=1 summary=inline]見やすさが良くないですが、縦方向に間延びしないので、個人的にはこの方が好みです。
チャートグラフ横軸の表示
チャートグラフの横軸はデフォルトで距離ですが、経過時間も同時に表示できます。また、Tooltip displayにそれぞれ表示されます。コマンドは距離はdistance、経過時間はtime、日時の表示はtimestampsをそれぞれ1にすると表示されます。今回は3種類とも表示させてみます。
[leaflet-map fitbounds tileurl=https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png zoom=15 height=500 zoomcontrol ]
[elevation gpx="wordpress/wp-content/uploads/gpx/2023-01-08.gpx" theme=lime speed=1 summary=1 time=1 timestamps=1 ] 横軸に経過時間は必要ですね、Tooltip displayへの日時の表示は好みで表示すれば良いですね。
